Hello World!
Final Update on the SharePoint 2010 Book:
The book Expert SharePoint 2010 Practices has been finally launched on 30th November, 2011 and is available on APress.
Tuesday, December 6, 2011
Monday, October 10, 2011
SharePoint 2010 Correlation ID in Error Messages
This morning one of my colleague in another team was having problem in creating a SharePoint 2010 site with an imported Site Template. This site template was created in a different SharePoint 2010 environment. He was getting the famous SharePoint error "Error: An unexpected error has occurred." with no details but it has Correlation ID.
I was trying to explain him how to look into the logs using the Correlation ID and found this MSDN article which explain how to search the error in the SharePoint logs in detail: SharePoint 2010 Correlation ID in error messages
I was trying to explain him how to look into the logs using the Correlation ID and found this MSDN article which explain how to search the error in the SharePoint logs in detail: SharePoint 2010 Correlation ID in error messages
SharePoint 2010 Book (Update)
Hello SharePointers!
Quick Update on the SharePoint 2010 Book:
The book Expert SharePoint 2010 Practices is slightly delayed and the new launch date is 24th October, 2011.
Quick Update on the SharePoint 2010 Book:
The book Expert SharePoint 2010 Practices is slightly delayed and the new launch date is 24th October, 2011.
Thursday, September 15, 2011
SharePoint 2010 Book
Hello SharePointers!
No post since ages, I know. I actually was busy with my book on SharePoint 2010 with a team of authors...surprrrrrise :o). The title of the book is Expert SharePoint 2010 Practices and it has been published by APress.
This book is available for pre-order for now and will be finally launched on Oct 15, 2011. This book is a great source of knowledge for Architects and Developers who are keen about SharePoint 2010. Don't forget to leave the feedback.
Happy Reading.
No post since ages, I know. I actually was busy with my book on SharePoint 2010 with a team of authors...surprrrrrise :o). The title of the book is Expert SharePoint 2010 Practices and it has been published by APress.
This book is available for pre-order for now and will be finally launched on Oct 15, 2011. This book is a great source of knowledge for Architects and Developers who are keen about SharePoint 2010. Don't forget to leave the feedback.
Happy Reading.
Wednesday, May 25, 2011
Friday, May 6, 2011
Replacing URL in HTML using JQuery
Scenario:
Sometimes if a list is currupted, Allitems.aspx's HTML starts acting weird and we dont want to spend too much time to dig deep into the problem but want a quick fix and endup fixing the HTML. Same goes here.
Solution:
Following code change the URLs in a page to a predefined URL.
Sometimes if a list is currupted, Allitems.aspx's HTML starts acting weird and we dont want to spend too much time to dig deep into the problem but want a quick fix and endup fixing the HTML. Same goes here.
Solution:
Following code change the URLs in a page to a predefined URL.
<script type="text/javascript">
if(typeof jQuery=="undefined")
{
var jQsrc="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.4.min.js";
document.write(unescape("%3Cscript src='"+jQsrc+"' type='text/javascript'%3E%3C/script%3E"));
}
</script>
<script type="text/javascript">
$(document).ready(function() {
//find all hyperlinks in the table holding calendar links and
//change them to point at the display page instead of the edit page
$("table[id^='CalViewTable']").find("a[href*='OldForm.aspx']").each(function(){
var originalUrl = $(this).attr("href");
var newUrl = originalUrl.replace("OldForm.aspx", "NewForm.aspx");
$(this).attr("href", newUrl);
});
});
</script>
Monday, March 28, 2011
Monday, March 21, 2011
ECMAScript Class Library
Following is the refrence to SHarePoint 2010 ECMA Script Class Library:
URL: http://msdn.microsoft.com/en-us/library/ee538253.aspx
URL: http://msdn.microsoft.com/en-us/library/ee538253.aspx
Tuesday, March 15, 2011
SharePoint Client Object Model vs Server Object Model Classes
One of the new feature of SharePoint 2010 is the Client Object Model. By using Client Object Model, developers can build the applications which can talk to SharePoint without using WebServices and without deploying any server side code.
Following is the list of Client Object Model classes and their equivalent to Server Object Model classes:
Example:
Ref: http://msdn.microsoft.com/en-us/library/ee857094(office.14).aspx
Following is the list of Client Object Model classes and their equivalent to Server Object Model classes:
| Client Object Model | Server Object Model |
| ClientContext | SPContext |
| Site | SPSite |
| Web | SPWeb |
| List | SPList |
| ListItem | SPListItem |
| Field | SPField |
Example:
using Microsoft.SharePoint.Client;
private void SomeMethod()
{
ClientContext clientContext = new ClientContext(siteUrl);
Site siteCollection = clientContext.Site;
Web site = clientContext.Web;
}
Ref: http://msdn.microsoft.com/en-us/library/ee857094(office.14).aspx
Friday, March 4, 2011
EMail as Primary Key in List
Problem:
I have been asked a question today from one of the developers in another team that he wants to create a user registration list where emial should be unique for every user. And if user add item with existing email then he should be informed.
Solution:
We know that this functionality does not exist in the OTB SharePoint list features. After googling a bit I found following excellent solution using JQuery:
URL: http://sharepointjavascript.wordpress.com/2009/11/23/sharepoint-lists-or-document-librarys-primary-key-in-selected-field/
I have been asked a question today from one of the developers in another team that he wants to create a user registration list where emial should be unique for every user. And if user add item with existing email then he should be informed.
Solution:
We know that this functionality does not exist in the OTB SharePoint list features. After googling a bit I found following excellent solution using JQuery:
URL: http://sharepointjavascript.wordpress.com/2009/11/23/sharepoint-lists-or-document-librarys-primary-key-in-selected-field/
Monday, January 24, 2011
Silverlight Application in SharePoint 2010
In my last post I have explained how to develop the Silverlight application using Visual Studio 2010. Then we deployed that application in SharePoint 2007 using Content Editor Webpart. In this post I will explain how to deploy the same application in SharePoint 2010 using Silverlight Webpart.
Note: Please click here for the Silverlight application development using Visual Studio 2010. This Hello World Silverlight application can be deployed on both SharePoint 2007 and 2010.
Deployment to SharePoint 2010
Pretty easy hah! =]
Note: Please click here for the Silverlight application development using Visual Studio 2010. This Hello World Silverlight application can be deployed on both SharePoint 2007 and 2010.
Deployment to SharePoint 2010
- Go to the SharePoint portal.
- Upload the SilverlightApp.xap to a document library.
- Create a sample webpart page.
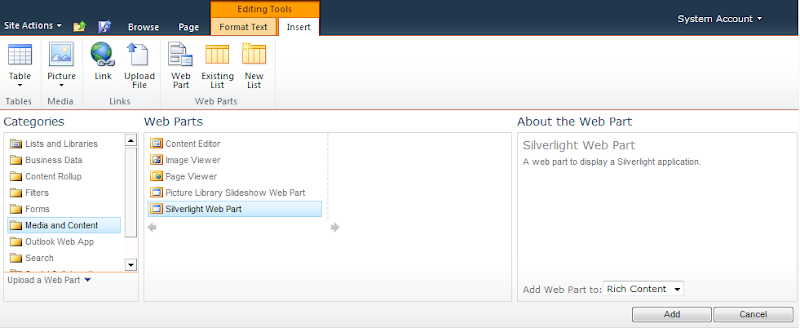
- Open the page in Edit mode and from the ribbon select Editing Tools -> Insert -> Web Part.
- From categories select Media and Content -> Silverlight Web Part -> Add.
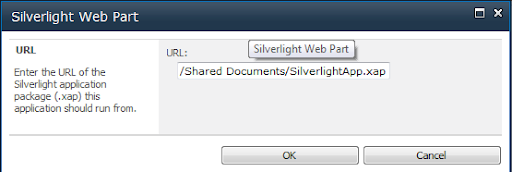
- Provide the URL of the SilverlightApp.xap file and hit OK.
- It should look like this



Pretty easy hah! =]
Wednesday, January 19, 2011
Silverlight Application for SharePoint 2007
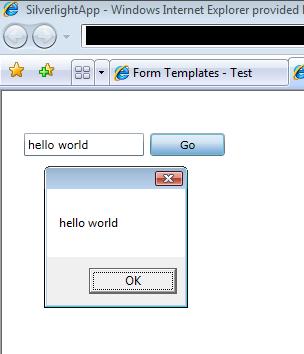
The goal of this post is to guide the .NET developers to write a basic Silverlight 3 application using Visual Studio 2010 and then deploying it to SharePoint 2007. Trust me its pretty easy :).
Development with Visual Studio 2010
Following are the steps to develop a simple Silverlight 3 application using Visual Studio 2010:
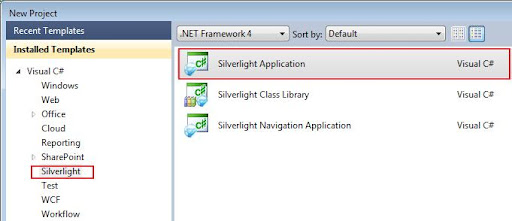
- Launch Visual Studio 2010
- Select File -> New -> Project -> Silverlight Application and hit Ok.
- Uncheck Host the Silverlight Application in a new Web site and select OK. We don’t want to host our Silverlight application in a ASP.NET Web application rather we will host it in a simple HTML page. This HTML Page will get created by the project.
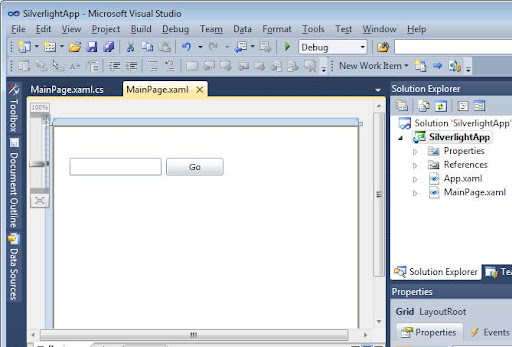
- Now you are ready to do the development on MainPage.xaml.
- Drop a Textbox(txtMessage) and a Button(btnGo) on MainPage.xaml from the Toolbox on the left.
- Double click on the button to get it’s click event handler and paste following code there:
- Go to bin folder and you will see a HTML file (In my case its SilverlightAppTestPage.html). Launch that HTML file and it should display your Silverlight application. Clicking the Go button should display the text entered in the Textbox.


namespace SilverlightApp
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnGo_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(this.txtMessage.Text);
}
}
}

Note: When Silverlight application is compiled, Visual Studio generates a XAP file (compiled silverlight application) which runs in a silverlight enabled browser. HTML page contains the object tag to load the Silverlight control which runs the Silverlight application.
Deployment to SharePoint 2010
Following are the steps to deploy the Silverlight application in to a SharePoint 2007 site:
- Goto a SharePoint portal.
- Upload the Silverlight.xap file in a document library.
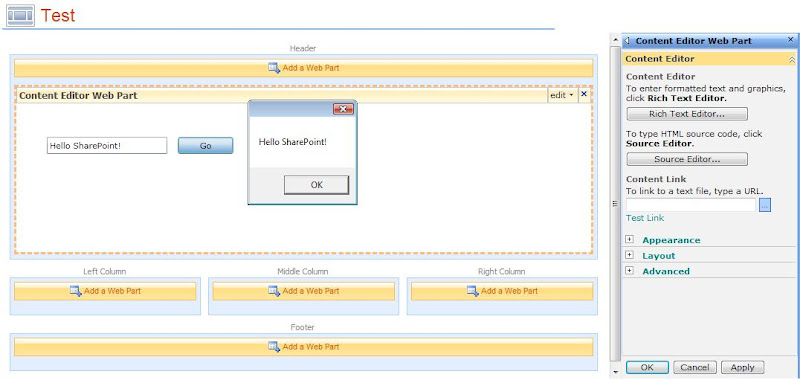
- Create a test ASPX page and add a Content Editor Web Part on it.
- Paste following HTML object code in the ContentEditor Web Part:
- Make sure to change the parth of the XAP file from the document library.
- Exit the edit mode.
- The Silverlight application should be displayed in the test page.
<object type="application/x-silverlight-2" width="600" height="200">
<param name="source" value="SilverlightApp.xap"/>
<param name="minRuntimeVersion" value="3.0.40818.0" />
<param name="background" value="white" />
</object>
<iframe id="_sl_historyFrame" style="height:0px;width:0px;border:0px"></iframe>

Thanks for reading :).
Subscribe to:
Posts (Atom)
-
Following is an example of using Charts.js library to display nice graphs & charts after providing the data via C#/ASP.NET: Download ...
-
Scenario: Updating the Master Page for SharePoint Online is not recommended by Microsoft now.....fine. So how do we change the UI then? And...
-
In this blog post, I will cover what is a workflow and how we can create a workflow using Microsoft Flow that can make HTTP REST calls to br...
Official SharePoint Documentation
I have recently contributed to the official SharePoint documentation for developement. Check it out here: https://docs.microsoft.com/en-us...
