The goal of this post is to guide the .NET developers to write a basic Silverlight 3 application using Visual Studio 2010 and then deploying it to SharePoint 2007. Trust me its pretty easy :).
Development with Visual Studio 2010
Following are the steps to develop a simple Silverlight 3 application using Visual Studio 2010:
- Launch Visual Studio 2010
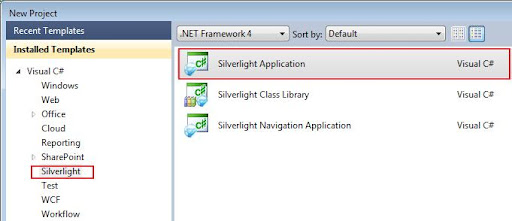
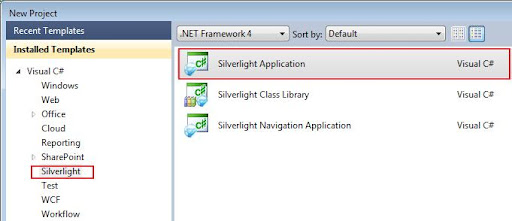
- Select File -> New -> Project -> Silverlight Application and hit Ok.

- Uncheck Host the Silverlight Application in a new Web site and select OK. We don’t want to host our Silverlight application in a ASP.NET Web application rather we will host it in a simple HTML page. This HTML Page will get created by the project.
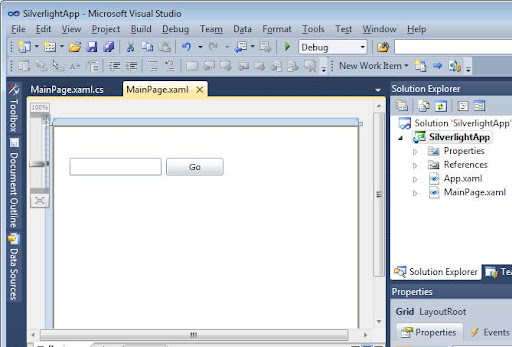
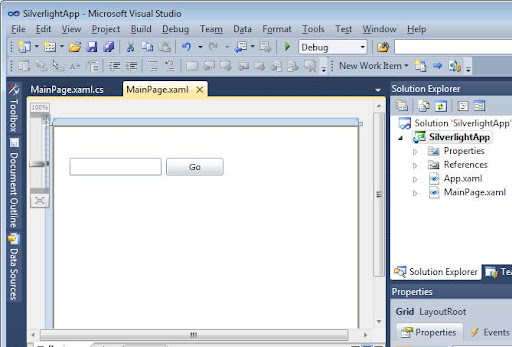
- Now you are ready to do the development on MainPage.xaml.
- Drop a Textbox(txtMessage) and a Button(btnGo) on MainPage.xaml from the Toolbox on the left.

- Double click on the button to get it’s click event handler and paste following code there:
namespace SilverlightApp
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnGo_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(this.txtMessage.Text);
}
}
}
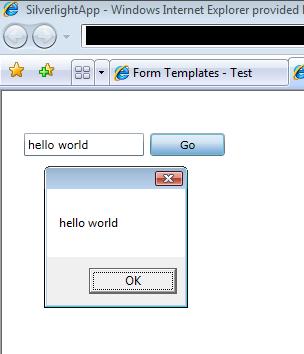
- Go to bin folder and you will see a HTML file (In my case its SilverlightAppTestPage.html). Launch that HTML file and it should display your Silverlight application. Clicking the Go button should display the text entered in the Textbox.

Note: When Silverlight application is compiled, Visual Studio generates a XAP file (compiled silverlight application) which runs in a silverlight enabled browser. HTML page contains the object tag to load the Silverlight control which runs the Silverlight application.
Deployment to SharePoint 2010
Following are the steps to deploy the Silverlight application in to a SharePoint 2007 site:
- Goto a SharePoint portal.
- Upload the Silverlight.xap file in a document library.
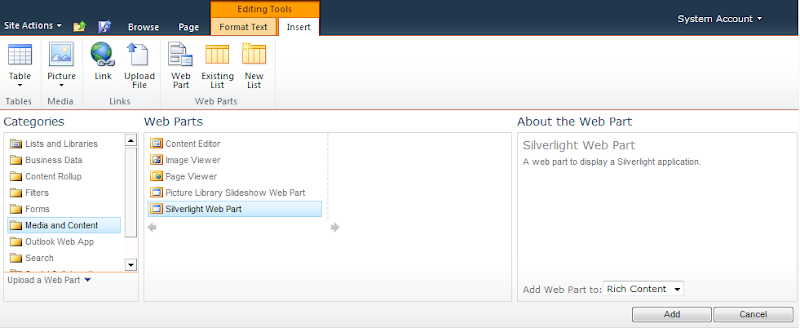
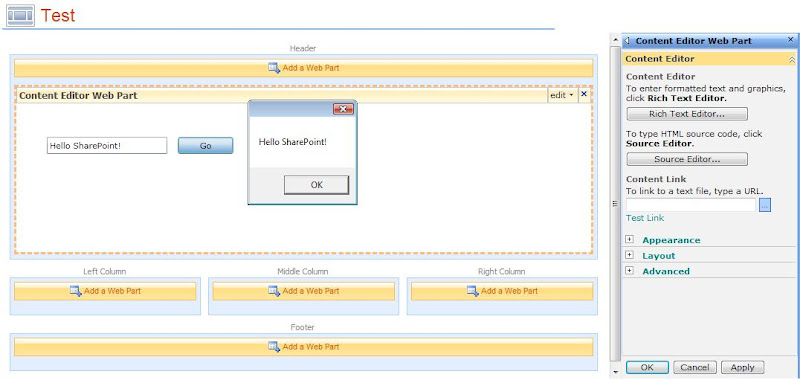
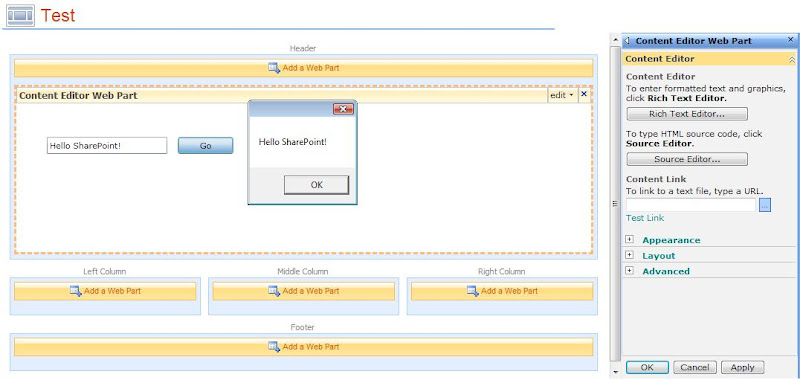
- Create a test ASPX page and add a Content Editor Web Part on it.
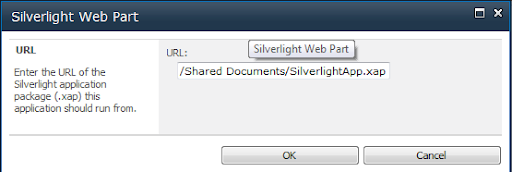
- Paste following HTML object code in the ContentEditor Web Part:
<object type="application/x-silverlight-2" width="600" height="200">
<param name="source" value="SilverlightApp.xap"/>
<param name="minRuntimeVersion" value="3.0.40818.0" />
<param name="background" value="white" />
</object>
<iframe id="_sl_historyFrame" style="height:0px;width:0px;border:0px"></iframe>
- Make sure to change the parth of the XAP file from the document library.
- Exit the edit mode.
- The Silverlight application should be displayed in the test page.

Thanks for reading :).